You all no doubt own
a mobile phone, most likely an iOS or Android device, so you probably think it
wouldn't be too difficult to test mobile apps. While the principles of testing
remain the same, there are significant differences between how you test websites and mobile apps. For
example:
- You can't just open a browser on your laptop to test the latest version of the application. Somehow you need to get the latest version of the app onto your test device.
- iOS and Android have completely different design patterns.
- It's more difficult to get under the hood of an app to see what's going on. You can't just open Chrome DevTools.
This is the first in
a series of posts where I'll give you some background on how to test mobile
apps and include a number of tips and tricks that I've learnt the hard way in
my 10 years of mobile testing experience. I'll focus on iOS and Android since those
are the most common apps but I also test Windows apps. Note that I'm only
considering how to test native apps and not web apps. Native apps are the apps
that you install directly onto your mobile device from the Apple App Store or
Google Play Store. Web apps are essentially websites that are accessed via the
device's browser.
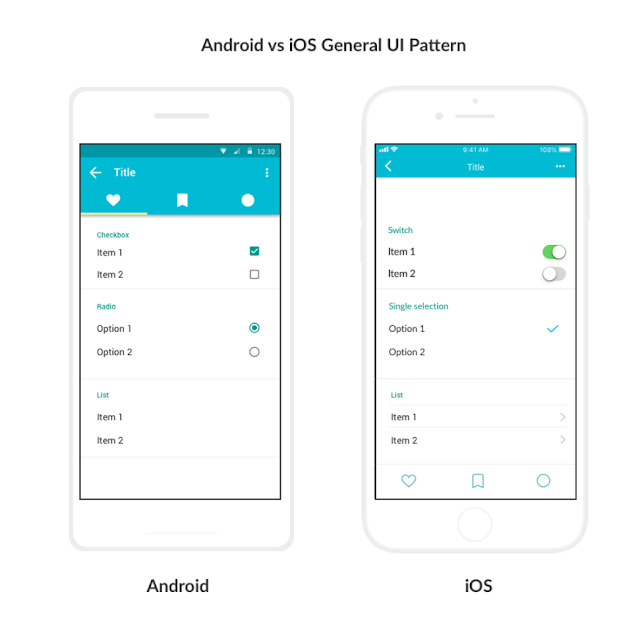
One of the first
things to understand is that iOS and Android operate using different design
patterns which determine button look and feel and where menus are placed. For
example, traditionally Android has placed navigation menus at the top of the
screen while iOS has tabs at the bottom of the screen. Also visual components
such as check boxes, lists etc have their own styles.
There are also
significant differences between iOS and Android in how you navigate. For
example, iOS has no hardware back button but Android users use them all the
time. In iOS you would swipe left to get a menu whereas in Android you would do
a long press. You probably use one of those as your personal phone and would
therefore be comfortable with that navigation pattern so when you are asked to
test the other OS you will need to understand that pattern as well.
For a long time it
was important to adhere to design patterns for each OS so that people who use
the app can use familiar navigation patterns. However, in the last couple of
years, the trend has been to move to a more uniform UX design especially if you
are developing an app for both the iOS and Android platforms. So it is worth
checking with your UX designers on what approach they have taken. The UX design
approach will also affect how the app is developed. If you are developing
separate native apps then you generally stick to the established OS design
patterns but if you are using a platform approach such as Xamarin.Forms then
the design would be more uniform.
The apps that I test
are developed using Xamarin.Forms. It is a toolkit used for cross-platform
mobile app development and runs on the .NET framework. It allows developers to
create application code that is shared across Android, iOS, and Windows Phone. While
the codebase is shared, it still allows OS specific customisation and produces
native iOS, Android and UWP apps.
You need to
establish what design decisions have been made before you plan your testing.
Most companies
produce apps for both iOS and Android so you need to make sure that the
developers are adhering to the relevant OS design pattern. For example, how
does the app handle moving back up the stack? In Android, you would use the
hardware back button but in iOS you need a software back button to return to a
screen.
You might find these articles on creating and designing iOS and Android apps interesting:
In my next blog post
I'll go into detail on how you test a mobile app. Firstly, how do you install a
test app onto a device and how do you access files on a device.

This comment has been removed by a blog administrator.
ReplyDelete